Don’t let your CTA go missing when images are turned off in email. Use bulletproof buttons.
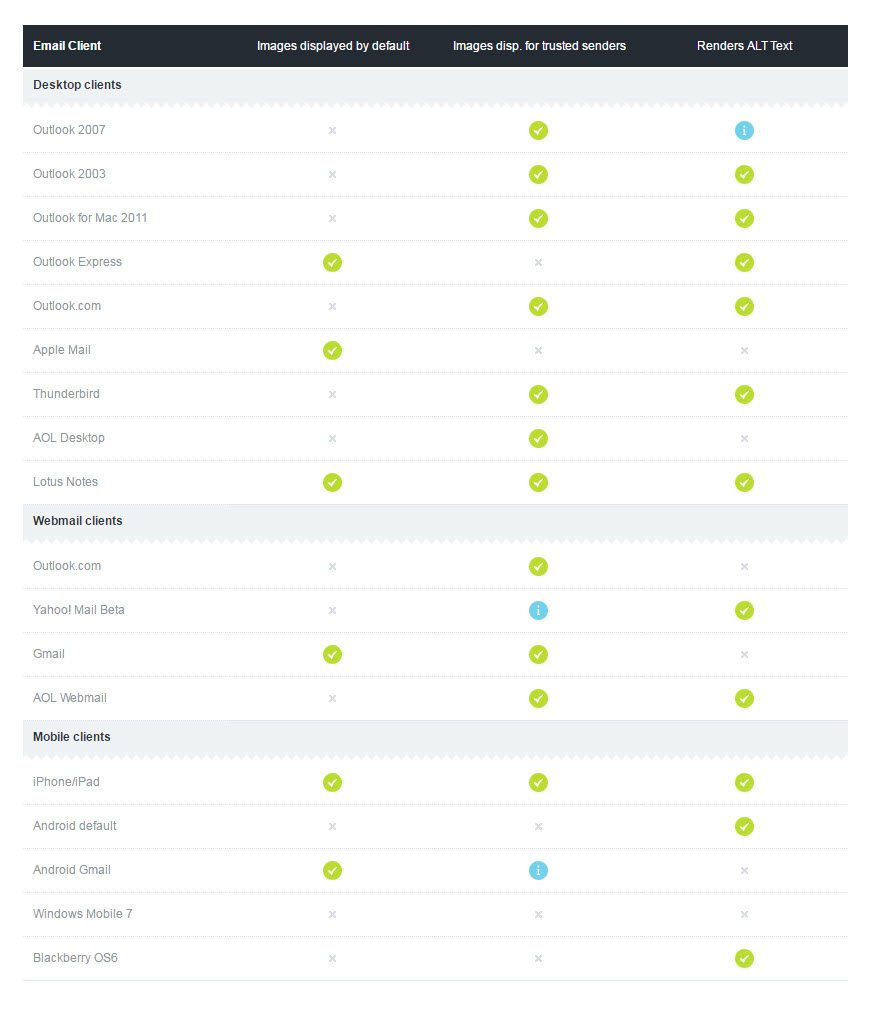
We spend so much time carefully crafting our email marketing messages and following best practices. From the design to the segmentation and personalization, and the perfect call-to-action – you take a look and know you’ve got a real winner for the inbox. But you’ve created your CTA button as an image and, in doing that; you’ve already set yourself for a less than successful campaign. In fact, almost half of the most popular email clients block images automatically by default. (Below is a list compiled by Campaign Monitor of email clients that block images by default.) So what’s the fix to keep your CTA front and center? Bulletproof buttons!
Create bulletproof buttons in HTML and CSS that show even when images aren’t displayed.
Bulletproof buttons are done by simply coding a table or framework for the button using background colors, css styling and text, but no images. This way if images are turned off, your CTA will still show. Hooray!
Tips for Creating Bulletproof Buttons
There are several ways to code bulletproof buttons. Options include VML-Based, Padding-Based, Border-Based, and Padding + Border Based. The good news is that most of these approaches are supported by the major email clients. There are pros and cons to each, however, so it’s best familiarize yourself with the options and choose the one that’s best for your programs. Litmus has a great Guide to Bulletproof Buttons in Emails Design that outlines these options with sample code.
If you don’t want to code the buttons from scratch or your HTML and CSS skills are “just enough to be dangerous”, then check out this great Bulletproof Email Buttons tool from Campaign Monitor. It’s super easy. Simply use the form to input your CTA text, choose your button colors and size, and define your click-thru URL and BAM…the tool generates the bulletproof button code for you. All you have to do from there is copy and paste the new code into your email HTML.
So there you have it. Protect your CTA with bulletproof buttons instead of using images often blocked by email clients. Your campaigns will thank you for it!












Leave A Comment